Things don’t have to be complicated to be useful. I love it when a device or piece of software has a simple elegance to it, like my first iPod. The music player basically had one giant button (click wheel) that did a bunch of things depending on how you interacted with it. It oozed the notion of “KISS” (keep it simple, stupid). A mantra that my other half taught me and something I try to stand by (but not always able to succeed).
Salesforce provides a number of tools that can help you create something at either end of the spectrum. The complex side can give a user everything they need (and more), but can bring with it a world of pain when it comes to technical support. Each of the three yearly updates to Salesforce have the potential to break a custom creation and as a former project manager that kind of risk is nerve-racking.
Keeping the solutions simple helps to reduce that risk – and, like the iPod, simple isn’t a terrible thing.
A month ago, I was handed a case study to prepare for an interview. The case study outlined a set of business processes that I needed to implement in Salesforce. How this was accomplished was largely down to my own creativity. The finished design was largely comprised of a home page/dashboard with a number of data sets representing different stages of that particular company’s business.
The process was completely date driven and as such, I felt the page was missing that vital information – something that could be fixed with a very quick Lightning component. Displaying the date would not only better inform the user when viewing the dashboard data, but also help when creating new opportunities. Because of this link between an opportunity and date, I decided to add a button that would fire up a modal (pop-up) to create a new record. Finally, I wanted to add a little bit of personality with a time based greeting (good morning/afternoon/evening).
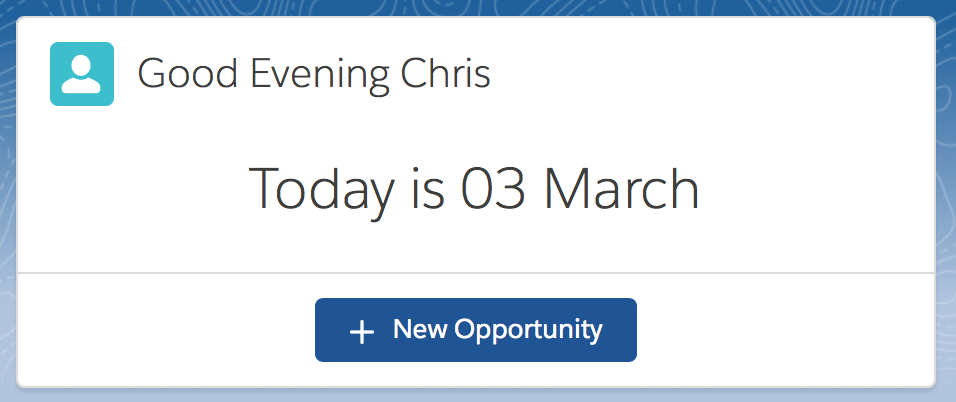
The result was this thirty-minute hack:

This can be easily placed on a home page (or pretty much any page you want) and, like many, if not most components, is made up of three pieces. The component (visual), the controller (client logic) and some Apex (server logic). Ignoring standard HTML style formatting, the component file itself contains only three lines of code that do the leg work.
- Good {!v.timeGreeting} {!v.helloGreeting}
- Today is {!v.todaysDate}
- <lightning:button variant=”brand” label=”New Opportunity” iconName=”utility:add” iconPosition=”left” onclick=”{!c.createRecord}” />
That’s all it took. Five minutes of Googling some code, ten minutes to put it together and another fifteen to fix the aesthetics. In half an hour, I’ve created a simple yet useful solution that heavily relies on standard functions.
That reliance on built-in standards greatly helps the stability of the finished product and keeps to the KISS mantra. If it’s simple, it’s less likely to break and if it’s less likely to break, it’s more useful to those who need it.
I could have easily added more bells and whistles to the design. I could have built in the Opportunity fields, so they appear in the component. I could have controlled every part of the record creation and fired a number of processes, alerts and chatter posts from that event. But, what if a user doesn’t have access to one of the fields I’m displaying? What if I force a Stage or record type that they can’t / shouldn’t use? The more complexity I add, the greater the risk of something breaking. A risk that may not present itself now, but could definitely come up down the road once I’ve forgotten how the code works. Instead, I give that headache to Salesforce. They spend enough time worrying about making the platform work, so why should I take on that burden?
Keeping a solution simple not only helps the user, but from a selfish point of view, helps me. Gives me less to stress about so that I have more time to learn new tricks…as long as they’re simple too.
