A few months ago, I found myself with a nasty infection in my gums that resulted in a course of antibiotics. I had to swallow one tablet after every meal, three times a day for five days. Like a normal person, I could have just taken the pills after every meal and got on with my life… But I’m not normal, just ask my wife.
I thought it would be an interesting exercise to build a mobile ready Salesforce “app” that would help me track my medication intake. The “back of the beer mat” requirements were:
- Track different types of medication and dosages per user
- Be able to quickly note that a dosage had been taken
- Automatically alert the user when it’s time to take the next dosage (this was something I didn’t quite manage to crack)
- Future proof the data model for scalability
- Finish the design and build in 30 minutes
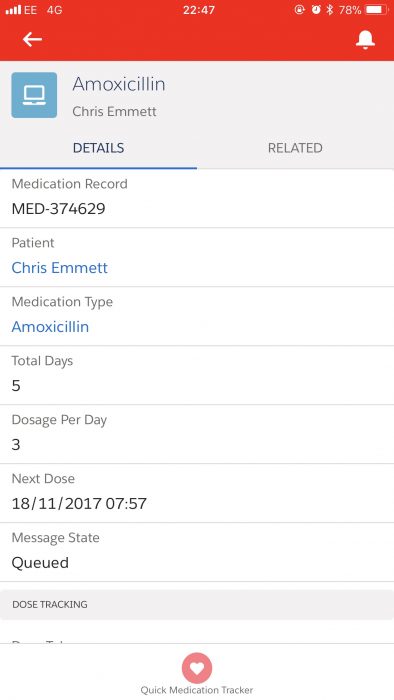
The result was something that looks like this:

I started out with the data model. I envisaged four elements within this solution:
- A person
- A medicine
- A prescribed dosage
- An instance of taking the actual medicine
Since the person can be represented by a user, I didn’t need to worry too much about that. So, we’re left with three unique tables. Or in Salesforce speak, Objects. These objects were Medication Type, Medication Record and Medication Tracker.

Some of you may be wondering why I would store medication in a separate object when it could be free text or a picklist. If I went down the path of using a free text field, I could run the very high risk of having poor data quality as misspellings would crop up over time. Just as awkward, a picklist could become large and difficult to navigate once the dataset increases. By having a lookup to a separate object, I’m introducing a defined (yet expandable) set of medicines that are all available via an autocomplete lookup field. This is a nice trick we use at work for a lookup that has over 600 possible outcomes.
So we have our Medication Record, with a medicine type, total days, doses per day, next dose and a few other bits to countdown to the last dose, including a sum based roll up summary. The clever part of this object are the doses per day and next dose fields. I’ll explain why after I go over the final object.
The Medication Tracker object is very simple in that it only notes the date/time of each dosage. We take that date/time and pass it back to the parent.
The next part requires a tiny bit of maths.
We take the doses per day from the Medication Record and divide that by 24, resulting in the number of hours between each dose intake. We then grab that date/time stamp of the last dose and add the number of hours we’ve just calculated. Stamp that on to the next dose field and voila! We have the next time we need to take our pill.
With the data model complete, I could start work on the user interface. The main app shows your Medicine Records and by clicking into any one of them, you can hit a “Quick Medication Tracker” button. This very handily presents you with a new record all ready to be saved with the current date and time prepopulated. It’s a fairly light weight app as I didn’t want to be bogged down with too many bells and whistles. I wanted the user to be able to open the app, log a dose and be out within 10 seconds. Which is exactly what it does.
Finally, I wanted to have a messaging system that would create a chatter post when a dose was due to be taken. Unfortunately, I couldn’t quite get this to work. Any chatter posts that I queued up would be published by myself (or whoever the medicine record user was) and wouldn’t result in a push notification to the phone. With a bit more time, I would have figured out how to route the chatter posts through a central system user. But then this was only a 30 minute project. And besides, I had an infection. I wasn’t feeling well.
I used this app religiously for the five days I was on the antibiotics and genuinely felt it helped manage my dosage. One of the reasons I love these kinds of small projects is the speed in which you can build a fully working prototype.
I can’t wait for the next one.
